Javascript/React
[React] fontawesome 리액트로 가져오기
Rainbow🌈Coder
2022. 12. 26. 14:02
728x90
https://fontawesome.com/v5/docs/web/use-with/react
React
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

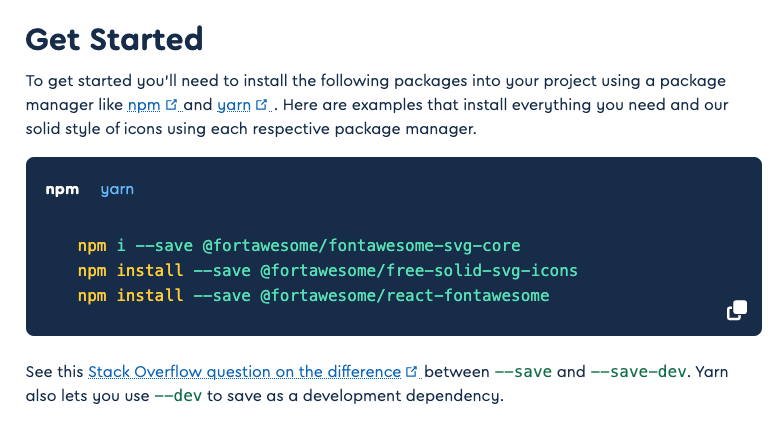
위 세줄을 야무지게 다운받아 준다.
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/free-solid-svg-icons
npm install --save @fortawesome/react-fontawesome
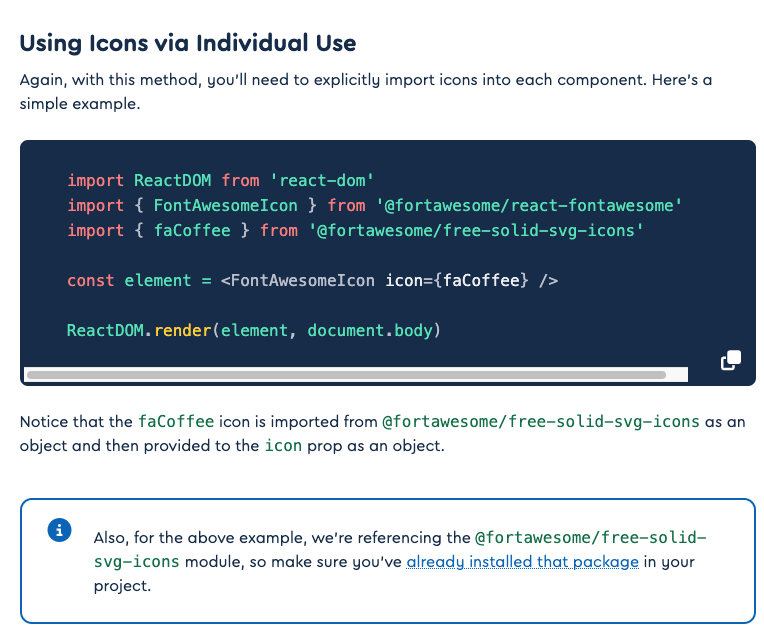
import React from 'react'
import ReactDOM from 'react-dom'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faUser } from '@fortawesome/free-solid-svg-icons'
export const Navbar = () => {
return (
<div>
<div><FontAwesomeIcon icon={faUser} /></div>
<div></div>
<div></div>
</div>
)
}
export default Navbar;

여기서, 스타일을 바꿔주고 싶다면,
Font Awesome 아이콘 대한 패키지를 설치해야 합니다. Solid, Regular, Light, Brands 4개의 카테고리와 유/무료 여부에 따라 여러개의 패키지가 존재하는데요. 여기서는 무료로 제공되는 Solid, Regular Brands 3개의 카테고리에 대한 패키지만 설치
npm i @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-iconshttps://www.daleseo.com/react-font-awesome/

728x90