728x90
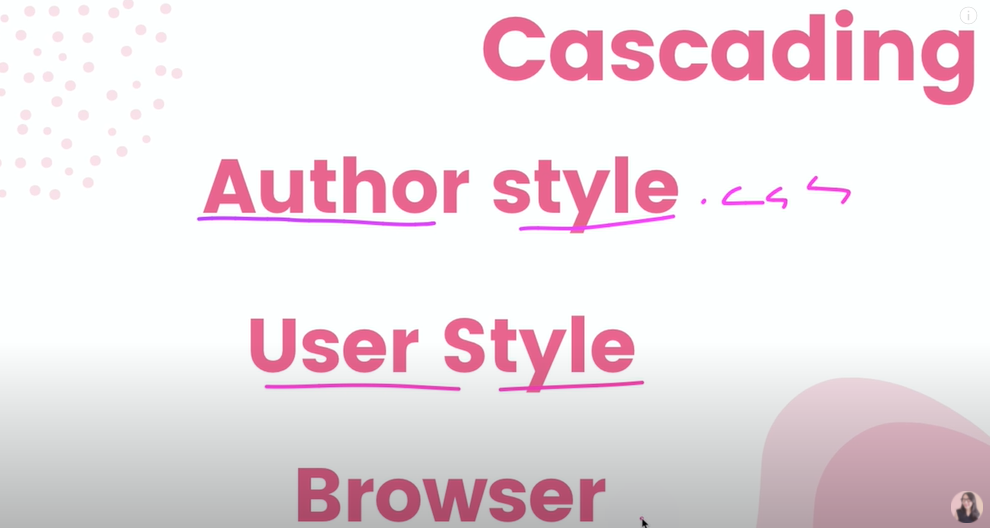
참고 영상 : https://youtu.be/gGebK7lWnCk

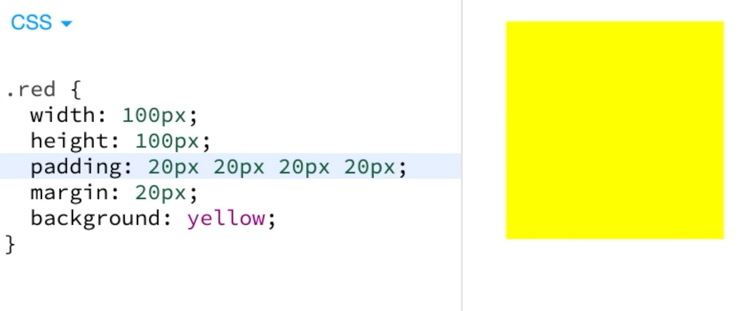
초록색은 패딩, 주황색은 마진
<아래는 엘리님 영상 캡처들입니다.>




padding 가지고 놀기


.red {
width: 100px;
height: 100px;
background: yellow;
padding-top: 2px;
border-width: 2px;
border-style: solid;
border-color: pink;
}위의 코드처럼 border의 속성을 나눠서 작성할 수도 있지만,
아래 코드처럼 border의 속성을 같이 작성할 수도 있다!
.red {
width: 100px;
height: 100px;
background: yellow;
padding-top: 2px;
border: 5px dashed red;
}

뒤죽박죽이지만 영상 내용 렌더링한 증거 코드...ㅎ
<html>
<head>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<title>미래의 집</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script>
const isAdult = confirm("만 19세 이상입니까?");
alert(isAdult);
</script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">미래의 집</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdown"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider" /></li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input
class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button class="btn btn-outline-success" type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
<label for="input_name">복주머니를 열어보시겠어요?</label>
<input id="input_name" type="checkbox" />
<section>
<article>
section은 구역지정할 때 쓰기 좋다. 본문의 여러 내용(article)을 포함하는
공간을 의미한다.
<ol>
<li id="special">First</li>
<li>Second</li>
<li>Third</li>
</ol>
<button>버튼 1</button>
<button>버튼 2</button>
<div class="red"><button>버튼 3</button></div>
<div class="blue"></div>
<a href="naver.com">naver</a>
<a href="google.com">Google</a>
<a class="color-turquoise">Empty</a>
</article>
<article>article은 본문의 주내용이 들어가는 공간을 의미한다</article>
</section>
<div>div는 최소 단위 박스</div>
<p class="text-red border-blue">p는 단락</p>
<img
src="https://cdn.pixabay.com/photo/2015/02/21/03/29/korean-folk-village-643931_960_720.jpg"
alt="복주머니"
class="img-size"
/>
<a
href="https://terms.naver.com/entry.naver?docId=1189911&cid=40942&categoryId=32094"
target="_blank"
>복주머니란?</a
>
<button>이것은버튼이아니다</button>
<div>
<label for="">ID : </label>
<input id="id" type="text" />
<!--<input type="number" />-->
<span>Password : </span>
<input type="password" />
<button>로그인</button>
<input type="file" />
</div>
<ol>
<li>first</li>
<li>second</li>
<li>third</li>
</ol>
<aside>aside는 사이드에 위치하는 공간을 의미한다.</aside>
<button type="button" class="btn btn-primary">Primary</button>
<div class="card" style="width: 18rem">
<img
src="https://cdn.pixabay.com/photo/2015/11/20/03/53/package-1052370_960_720.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card title and make up the
bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">지금 구매하기</a>
</div>
</div>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"
></script>
</body>
</html>.text-red {
color: red;
background-color: yellow;
text-align: center;
}
.border-blue {
border: 5px solid blue;
}
.img-size {
width: 350px;
height: 200px;
}
* {
color: green;
}
li {
color: blue;
}
#special {
color: pink;
}
.red {
width: 100px;
height: 100px;
background: yellow;
padding: 20px 100px;
border: 5px dashed red;
}
.color-turquoise {
color: #40e0d0;
}
button:hover {
background: #40e0d0;
color: #8b4513;
}
a[href="naver.com"] {
color: purple;
}728x90
'마크업 > Html & Css' 카테고리의 다른 글
| 구글 홈페이지 클론 코딩[유튜버 조코딩님] (0) | 2022.03.26 |
|---|---|
| CSS의 레이아웃 display (0) | 2022.03.21 |
| 반응형 웹 필수템 부트스트랩 (0) | 2022.03.18 |
| HTML 각종 태그 연습 (0) | 2022.03.17 |
| 웹페이지를 인터넷에 공개하기 (0) | 2022.03.12 |
