2개 이상의 제네릭 적용해보기
초안
function map(array: unknown[], f: (item: unknown) => unknown): unknown[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}
적용 후
function map<T,U>(array: T[], f: (item: T) => U): U[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}: 인수 배열 멤버의 타입을 대변하는 T, 반환 배열 멤버 타입을 대변하는 U, 이렇게 두가지 제네릭 타입이 필요하다.
T 타입의 요소를 포함하는 배열을 전달하면 매핑함수가 T타입의 값을 가지고 U타입의 값을 변환한다. 그리고 최종적으로 U타입의 항목을 포함하는 배열을 반환한다.
.map은 원래도 사실상 T의 배열을 U의 배열로 매핑한다
호출결과
function map<T>(array: T[], f: (item: T) => T): T[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}
console.log(map(["사과", "딸기", "청포도"], (_) => "과일")); //[ '과일', '과일', '과일' ]
function map<T, U>(array: T[], f: (item: T) => U): U[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}
console.log(
map(
[{ 과일: "딸기" }, { 과일: "청포도" }, { 과일: "사과" }],
(_) => _.과일 === "사과"
)
); //[ false, false, true ]1개는 더 쉽다
초안
function filter(array: unknown[], f: (item: unknown) => boolean): unknown[] {
let result = [];
// tslint:disable-next-line: prefer-for-of
for (let i = 0; i < array.length; i++) {
let item = array[i];
if (f(item)) {
result.push(item);
}
}
return result;
}
적용 후
function filter<T>(array: T[], f: (item: T) => boolean): T[] {
let result = [];
// tslint:disable-next-line: prefer-for-of
for (let i = 0; i < array.length; i++) {
let item = array[i];
if (f(item)) {
result.push(item);
}
}
return result;
}
let names = [{ 이름: "smith" }, { 이름: "kate" }, { 이름: "max" }];
//1. T는 number로 한정됨
console.log(filter([1, 2, 3, 4, 5, 6, 7, 8, 9, 10], (_) => _ > 5)); //[ 6, 7, 8, 9, 10 ]
//2. T는 string으로 한정됨
console.log(filter(["a", "b", "ab", "b", "c"], (_) => _ !== "b")); //[ 'a', 'ab', 'c' ]
//3. T는 {이름:string}으로 한정됨
console.log(filter(names, (_) => _.이름.endsWith("h"))); //[ { '이름': 'smith' } ]제네릭도 명시적으로 지정할 수 있지만 제네릭의 타입을 명시할 때는 모든 필요한 제네릭 타입을 명시하거나 반대로 아무것도 명시해서는 안된다.
추론
function map<T, U>(array: T[], f: (item: T) => U): U[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}
console.log(map(["딸기", "청포도", "사과"], (_) => _ === "사과")); //[ false, false, true ]명시
function map<T, U>(array: T[], f: (item: T) => U): U[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}
console.log(
map<string, boolean>(["딸기", "청포도", "사과"], (_) => _ === "사과")
); //[ false, false, true ]

<중간요약>
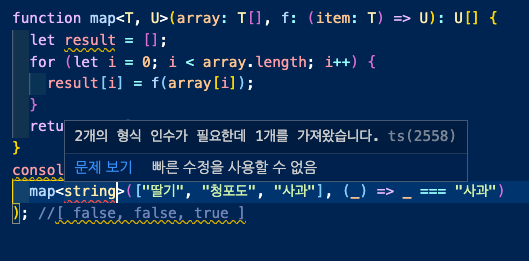
제네릭도 명시적으로 지정할 수 있지만 제네릭의 타입을 명시할 때는 모든 필요한 제네릭 타입을 명시하거나 반대로 아무것도 명시해서는 안된다.
function map<string> ( // 에러 TS2558: 두 개의 타입 인수가 필요한데 한 개만 전달됨
// ...
)
function map<T, U>(array: T[], f: (item: T) => U): U[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}
console.log(
map<string, boolean>(["딸기", "청포도", "사과"], (_) => _ === "사과")
); //[ false, false, true ]
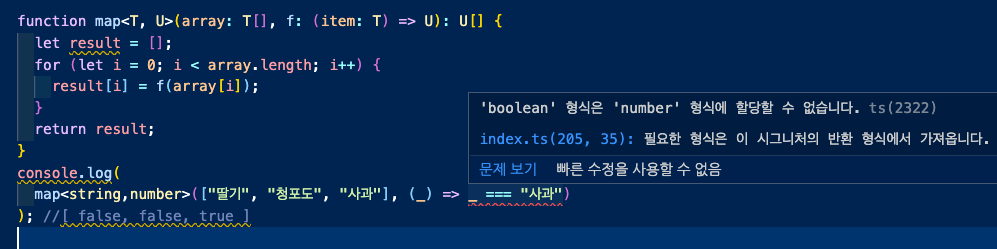
function map<T, U>(array: T[], f: (item: T) => U): U[] {
let result = [];
for (let i = 0; i < array.length; i++) {
result[i] = f(array[i]);
}
return result;
}
console.log(
map<string, number>(["딸기", "청포도", "사과"], (_) => _ === "사과")
//'boolean'형식은 'number'형식에 할당할 수 없습니다. ~~~~~~~~~~
); //[ false, false, true ]
제네릭 여러가지 스타일
1. T의 범위를 개별 시그니처로 한정한 전체 호출 시그니처
//타입스크립트는 filter타입의 함수를 호출할 때 이 시그니처의 T를 구체 타입으로 한정한다
//각각의 filter호출은 자신만의 T한정 값을 갖는다
type Filter = {
<T>(array: T[], f: (item: T) => boolean): T[]
}
let filter: Filter = (array, f) // ....
2. T의 범위를 모든 시그니처로 한정한 전체 호출 시그니처
//T를 Filter 타입의 일부로 선언했으므로 타입스크립트는 Filter 타입의 함수를 선언할 때 T를 한정한다.
type Filter<T> = {
(array: T[], f: (item: T) => boolean): T[]
}
let filter: Filter<number> = // ....
3. 1의 단축 호출 시그니처
type Filter = <T>(array: T[], f: (item: T) => boolean) => T[]
let filter: Filter = // ...
4. 2의 단축 호출 시그니처
type Filter<T> = <T>(array: T[], f: (item: T) => boolean) => T[]
let filter: Filter<string> = // ...
5. T를 시그니처 범위로 한정한, 이름을 갖는 함수 호출 시그니처
//타입스크립트는 filter 함수를 호출할 때 이 시그니처의 T를 구체 타입으로 한정한다
//각각의 filter호출은 자신만의 T한정 값을 갖는다
function filter<T>(array: T[], f: (item: T) => boolean): T[] {
let result = [];
// tslint:disable-next-line: prefer-for-of
for (let i = 0; i < array.length; i++) {
let item = array[i];
if (f(item)) {
result.push(item);
}
}
return result;
}
type Filter<T> = { (array: T[], f: (iter: T) => boolean): T[] };
let names = [{ 이름: "smith" }, { 이름: "kate" }, { 이름: "max" }];
//1. T는 number로 한정됨
console.log(filter([1, 2, 3, 4, 5, 6, 7, 8, 9, 10], (_) => _ > 5)); //[ 6, 7, 8, 9, 10 ]
//2. T는 string으로 한정됨
console.log(filter(["a", "b", "ab", "b", "c"], (_) => _ !== "b")); //[ 'a', 'ab', 'c' ]
//3. T는 {이름:string}으로 한정됨
console.log(filter(names, (_) => _.이름.endsWith("h"))); //[ { '이름': 'smith' } ]
정석같은 느낌의 스타일링
//filter의 타입 시그니처
type Filter = { <T>(array: T[], f: (iter: T) => boolean): T[] };
let filter: Filter = (array, f) => {
let result = [];
// tslint:disable-next-line: prefer-for-of
for (let i = 0; i < array.length; i++) {
let item = array[i];
if (f(item)) {
result.push(item);
}
}
return result;
};
let names = [{ 이름: "smith" }, { 이름: "kate" }, { 이름: "max" }];
//1. T는 number로 한정됨
console.log(filter([1, 2, 3, 4, 5, 6, 7, 8, 9, 10], (_) => _ > 5)); //[ 6, 7, 8, 9, 10 ]
//2. T는 string으로 한정됨
console.log(filter(["a", "b", "ab", "b", "c"], (_) => _ !== "b")); //[ 'a', 'ab', 'c' ]
//3. T는 {이름:string}으로 한정됨
console.log(filter(names, (_) => _.이름.endsWith("h"))); //[ { '이름': 'smith' } ]
<이상한 상황>
타입스크립트는 제네릭 함수로 전달한 인수의 정보를 이용해 제네릭의 구체타입을 추론하므로 때로는 다음과 같은 상황이 벌어질 수 있다.
let promise = new Promise((resolve) => resolve(45));
promise.then((result) => result * 4);
//~~~~~~ 개체가 알 수 없는 형식입니다.타입스크립트에 충분한 정보를 제공하지 않았기 때문에 일어난 에러이다.
타입스크립트는 제네릭 함수의 인수에만 의지하여 제네릭 타입을 추론하는데, 인수가 아무 것도 없으니 기본적으로 T를 알 수 없다고 방치하는 것이다!
Promise의 제네릭 타입 매개변수를 명시해서 이 문제를 해결할 수 있다.
let promise = new Promise<number>((resolve) => resolve(45));
promise.then((result) => console.log(result * 4)); //180
'TypeScript > 타입스크립트 TypeScript' 카테고리의 다른 글
| [타입스크립트] OOP 다형성, 상속 개념 확실하게 정리 (0) | 2022.04.21 |
|---|---|
| [타입스크립트] 제네릭 타입 별칭 (0) | 2022.04.21 |
| [타입스크립트] 함수호출 시그니처의 제네릭 (0) | 2022.04.21 |
| [타입스크립트] 호출 시그니처(타입시그니처)란? (0) | 2022.04.20 |
| TS로 콜백 함수, 중첩 함수, 고차 함수 구현 (0) | 2022.04.20 |
![[타입스크립트] 2개 이상의 제네릭 적용해보기(추론, 명시, 프로미스 제네릭까지)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FLj8Yn%2FbtrzZz2jP9b%2FAAAAAAAAAAAAAAAAAAAAAGEKvecTA6EulMk8c43Hc3BXRMXn_-K0RBb8ZleHyiTV%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3Dp5V6uC0uB0Ggnp6iRKXZOe47RwU%253D)