해당 패턴을 잘 기억하면 된다.
API호출하고 싶을 때
const callAPI = async() =>{
let url = new URL(`url주소`)
let header = new Headers({헤더내용}) // 이건 필요한 경우만
let response = await fetch(url,{headers:header})
let data = await response.json()
}
<todolist>
- 1. 크롬v8 스택 : url 준비
- 2. 크롬v8 :스택 헤더 준비
- 3. WebApIs로 넘어감 : 백엔드, 서버에 요청
- 4. 백엔드에서 받은 데이터를 확인(단, 3번 행위를 기다려야 함. 기다리기 위해서 async/awiat을 이용)
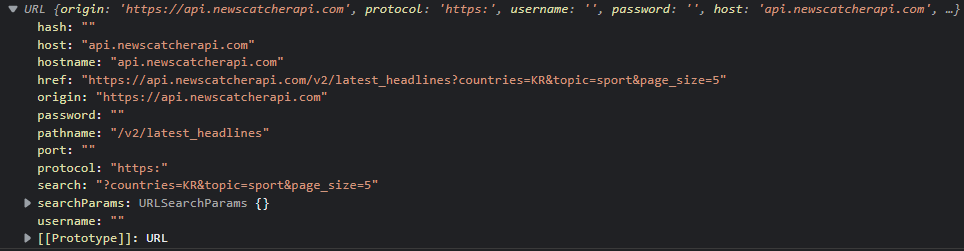
1. 자바스크립트에서 제공해주는 URL 클래스를 new로 쓰면 된다.
const getLatestNews = () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
console.log(url);
};
getLatestNews();1-1
아래 캡처와 같이 URL을 분석해준다.

2. 헤더에 api-key를 달아준다.
const getLatestNews = () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
let header = new Headers({'x-api-key':'키 복사해서 넣으면 됨!'})
console.log(url);
};
getLatestNews();3. url과 header를 붙여서 부른다.
const getLatestNews = () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
let header = new Headers({
"x-api-key": "키값을 넣으면됨",
});
let response = fetch(url, { headers: header }); //사실 fetch 말고 다양한 방법이 있다.
console.log(response)
};
getLatestNews();위 코드 8라인에 let response = fetch(url, { headers: header }); //사실 fetch 말고 다양한 방법이 있다. 라고 작성,
대표적으로 유용하게 이용할 수 있는 것은 ajax, http, fetch가 있다.

4. await 키워드를 붙여준다. 아직 async 키워드가 없으므로 잘 동작하지 않는다.
const getLatestNews = () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
let header = new Headers({
"x-api-key": "키값을 넣으면됨",
});
let response = await fetch(url, { headers: header });
console.log(response);
};
getLatestNews();말 그대로 직역하자면, await을 통해서 강제로 fetch(url, { headers: header }) 함수를 기다리는 것이다.
5. 위에 쓴 await 키워드가 잘 작동하기 위해서 화살표 함수에 async 키워드를 달아준다.
const getLatestNews = async () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
let header = new Headers({
"x-api-key": "키값을 넣으면됨",
});
let response = await fetch(url, { headers: header });
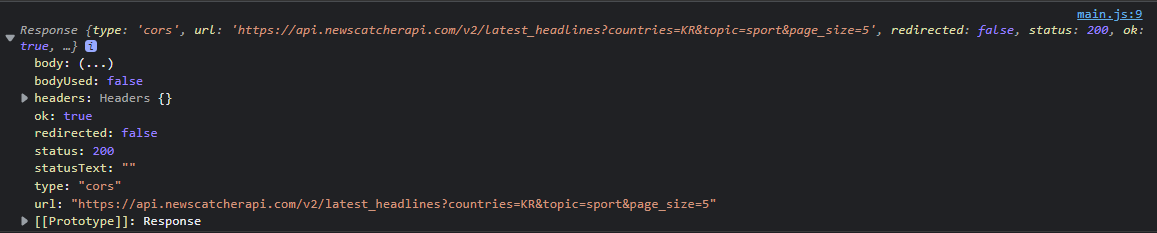
console.log(response);
};
getLatestNews();

Response {type: 'cors', url: 'https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5', redirected: false, status: 200, ok: true, …} body: ReadableStream bodyUsed: false headers: Headers {} ok: true redirected: false status: 200 statusText: "" type: "cors" url: "https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5" [[Prototype]]: Response
body: ReadableStream 결과는 아직 안 보인다.
5. Response 를 받았으니 여기에서 JSON 결과물을 뽑아내는 작업을 해야 한다.(인간이 이해할 수 있는 데이터 타입으로 표현하는 과정)
json은 서버통신에서 많이 쓰이는 데이터 타입이다.(객체랑 똑같은데 text 타입인..)
const getLatestNews = async () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
let header = new Headers({
"x-api-key": "키값을 넣으면 됨",
});
let response = await fetch(url, { headers: header });
let data = response.json();
console.log(response);
};
getLatestNews();API DOCUMENT에서 보여주는 예시들도 전부 json이다.
json을 뽑아오면 객체처럼 쓸 수 있기 때문에 웹개발에서 즐겨쓸 수밖에 없다.
이렇게 데이터를 받아오고 JSON으로 뽑아오는 것에도 시간이 걸리기 때문에 아래와 같이 AWATI 키워드를 달아준다.
const getLatestNews = async () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
let header = new Headers({
"x-api-key": "키값을 넣으면 됨",
});
let response = await fetch(url, { headers: header });
let data = await response.json();
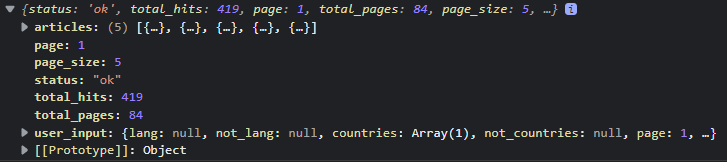
console.log(data);
};
getLatestNews();.


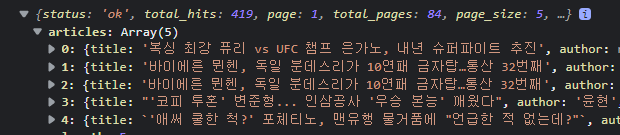
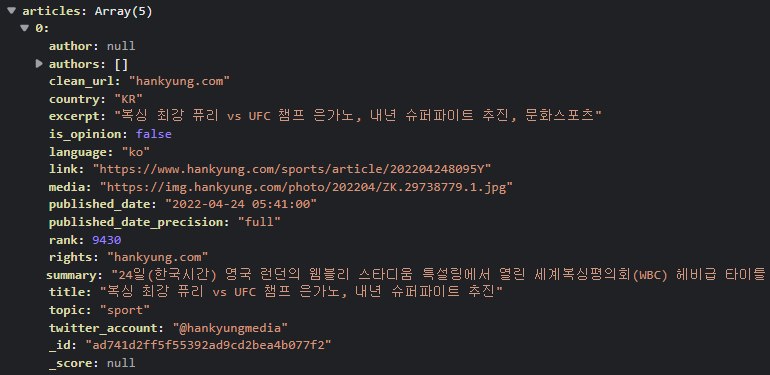
펼쳐보기 : 데이터를 잘 받았다!

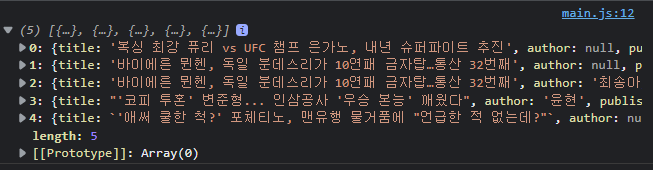
7. 기사만 받아오자.
let news = [];
const getLatestNews = async () => {
let url = new URL(
`https://api.newscatcherapi.com/v2/latest_headlines?countries=KR&topic=sport&page_size=5`
);
let header = new Headers({
"x-api-key": "키값 넣기",
});
let response = await fetch(url, { headers: header });
let data = await response.json();
news = data.articles;
console.log(news);
};
getLatestNews();
성공~!
'Javascript > Javascript' 카테고리의 다른 글
| [자바스크립트] Array.from( {length} 구문에서 {length}은 유사배열? (0) | 2022.04.27 |
|---|---|
| [자바스크립트] 자료구조 큐,스택, 트리 구현 (0) | 2022.04.25 |
| [자바스크립트] 제너레이터 (0) | 2022.04.19 |
| [자바스크립트] how to remove array element javascript (0) | 2022.04.17 |
| generate random id 에 대한 깃허브 답변 (0) | 2022.04.17 |
![[자바스크립트] web api 불러오기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Ftlf8w%2FbtrAjpKXrx2%2FAAAAAAAAAAAAAAAAAAAAAInfc2TLmdaIIEC7k-A5nHcCBM81Lw7bDuspXYODZ01s%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dp1HqYCyHt%252B7BfaigvBFk5YG64IU%253D)