728x90
*드림코딩 엘리님, 윤인성, 조코딩님의 유튜브 무료 강좌를 참고하여 공부한 기록입니다.
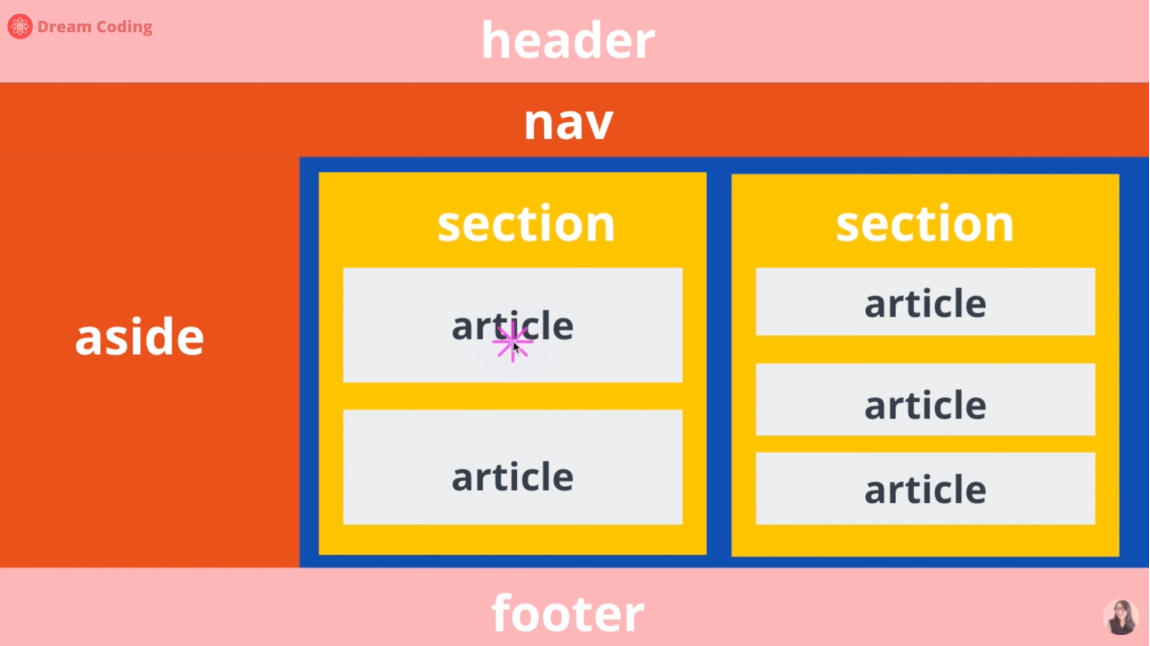
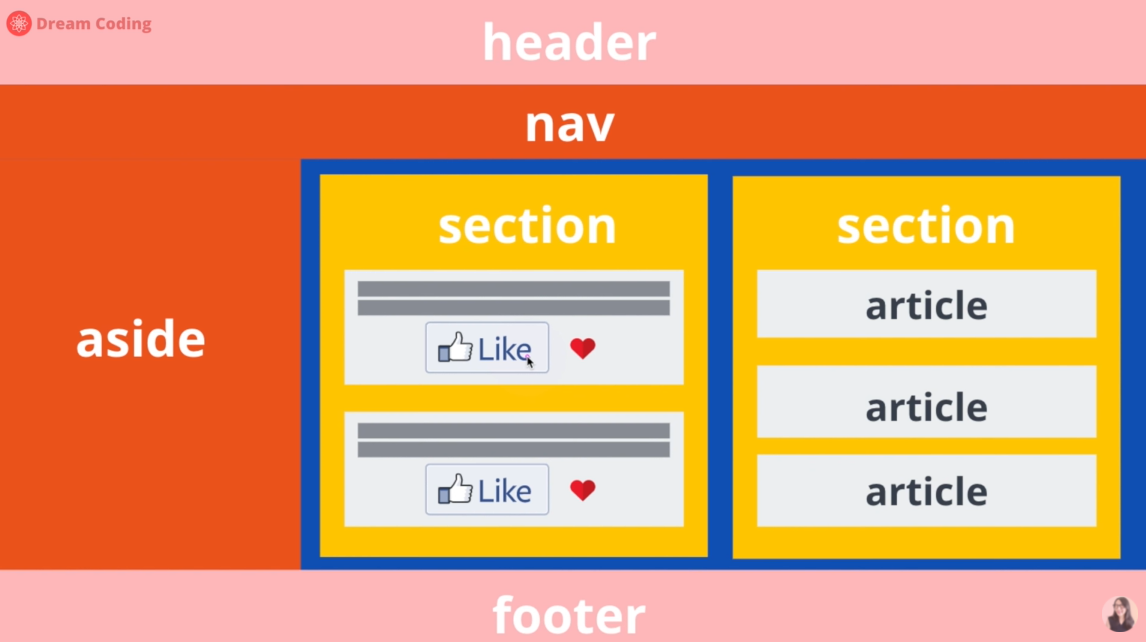
기본적인 HTML 구조이다.(엘리님 영상 스샷)




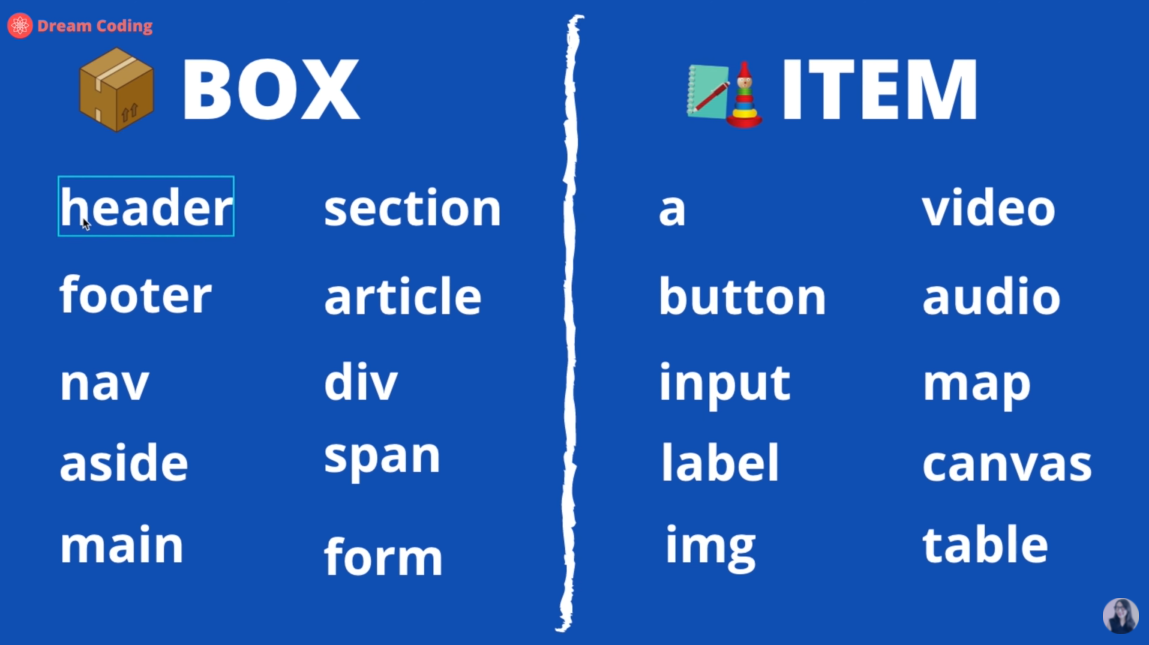
태그는 크게 (보이지 않는, 즉 섹셔닝을 도와주는)Box가 되거나, (보여지는)아이템이 되거나 두가지로 분류할 수 있다.


- 태그는 내부에 무언가를 가질 수 있는 태그와 내부에 무언가를 가질 수 없는 태그로 분류할 수도 있다.
<이름>무언가</이름>
<h1>큰글자</h1>
<p>일반적인 글자</p>
<h1 이름="값">큰글자</h1>
<p 이름="값">일반적인 글자</p>
<이름>
<img>
<img />로 쓰기도 함
속성 블럭을 이용함.
이름="값"
<img 이름="값"/>
<img src="이미지의 경로"/>
<Text처리... Block vs Inline>
Block : 자동 줄바꿈O
<div> 등
Inline : 자동 줄바꿈X
<p>p는 <b>문단</b>을 정의할 때 쓰는 것이다. 눈치챘겠지만 b는 볼드체!</p>
<b><span> 등



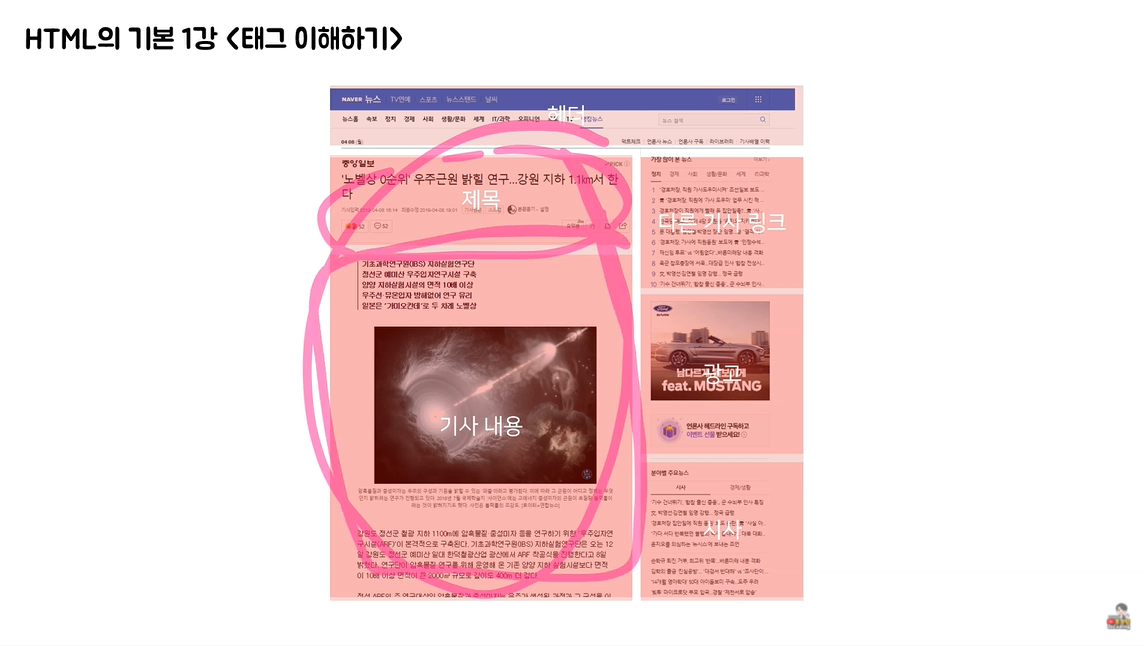
조코딩님 영상처럼 네이버 뉴스 페이지로 가서 개발자도구를 켜보았다.
F12로 개발자도구를 켜면 언제든지 Html 문서를 볼 수 있다 !
엘리님, 윤인성님 영상에서 태그값을 배웠기 때문에 천천히 열어보면서 구조를 파악할 수 있었다.(재밌음)

<이것저것 마구잡이로 작성해본 예제>
<body>
<!--Box-->
<header></header>
<footer></footer>
<section></section>
<div></div>
<span></span>
<!--Item-->
<h1>H1</h1>
<button></button>
<p>p는 <b>문단</b>을 정의할 때 쓰는 것이다. 눈치챘겠지만 b는 볼드체!</p>
<p>
p는 <span>문단</span>을 정의할 때 쓰는 것이다. 눈치챘겠지만 b는 볼드체!
</p>
<p>
p는 <div>문단</div>을 정의할 때 쓰는 것이다. 눈치챘겠지만 b는 볼드체!
</p>
<a href="https://www.naver.com" target="_blank">Hello Naver!</a>
<img
src="https://search.pstatic.net/common?type=o&size=174x242&quality=100&direct=true&src=http%3A%2F%2Fsstatic.naver.net%2Fkeypage%2Fimage%2Fdss%2F57%2F0%2F0%2F168%2F168869.jpg"
/>
</body>
728x90
'마크업 > Html & Css' 카테고리의 다른 글
| CSS 기초 기본 (0) | 2022.03.20 |
|---|---|
| 반응형 웹 필수템 부트스트랩 (0) | 2022.03.18 |
| HTML 각종 태그 연습 (0) | 2022.03.17 |
| 웹페이지를 인터넷에 공개하기 (0) | 2022.03.12 |
| Html 첫걸음 태그 (0) | 2022.02.27 |
