728x90
참고 페이지 : React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 (reactjs.org)
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org
1. 리액트 불러오기
<script
src="https://unpkg.com/react@17/umd/react.development.js"
crossorigin
></script>
<script
src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"
crossorigin
></script>2. 바벨 불러오기
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>3. 리액트 적용할 script 에 다음과 같이 타입지정
<script type="text/babel">
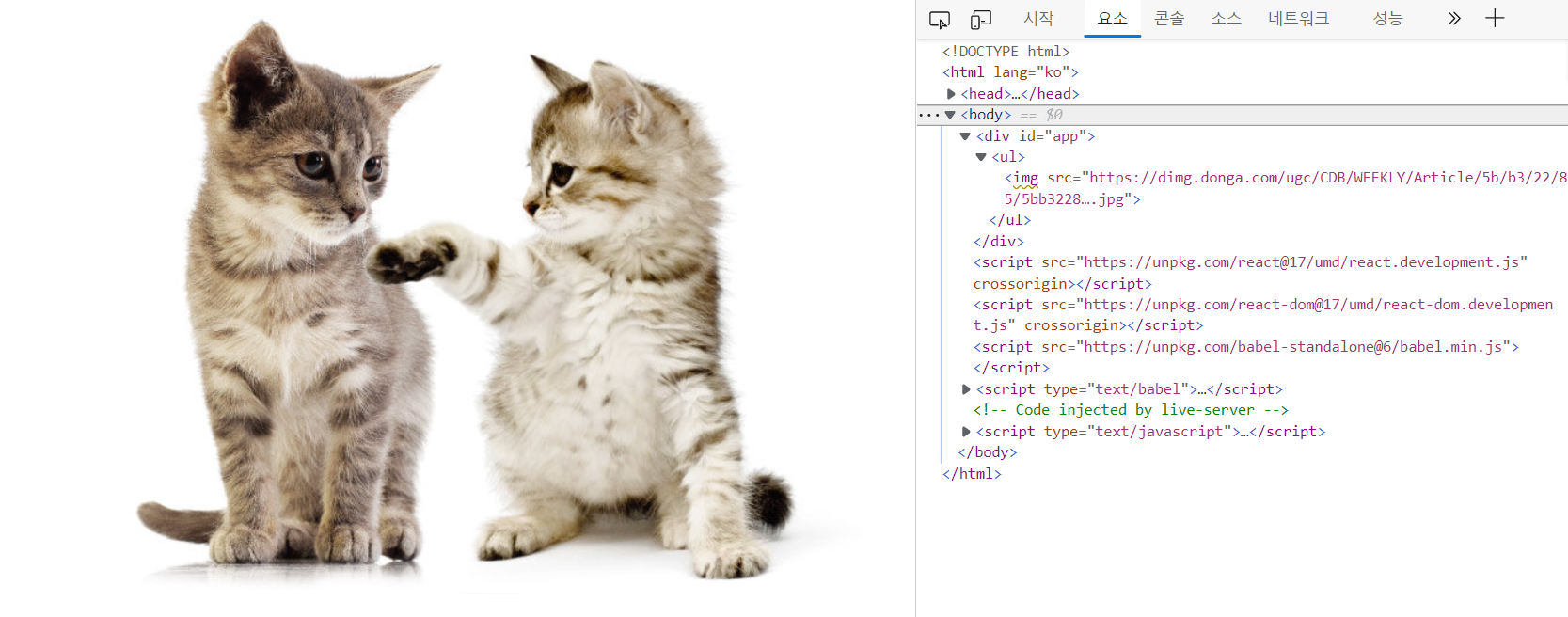
최종 결과 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>고양이</title>
</head>
<style>
body {
text-align: center;
}
</style>
<body>
<div id="app"></div>
<script
src="https://unpkg.com/react@17/umd/react.development.js"
crossorigin
></script>
<script
src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"
crossorigin
></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
const catItem = (
<ul>
<img src="https://dimg.donga.com/ugc/CDB/WEEKLY/Article/5b/b3/22/85/5bb32285000ed2738de6.jpg" />
</ul>
);
const 여기다가그려 = document.querySelector("#app");
ReactDOM.render(catItem, 여기다가그려);
</script>
</body>
</html>
728x90
'Javascript > React' 카테고리의 다른 글
| [React] fontawesome 리액트로 가져오기 (0) | 2022.12.26 |
|---|---|
| [React] 리액트 라우터와 관련 Hooks 정리 (0) | 2022.12.14 |
| [리액트] 컴포넌트 단축키 깡패 rafce (0) | 2022.05.23 |
| [리액트] 환경설정 (0) | 2022.05.07 |
![[React] index.html 에 리액트와 바벨 불러오기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FHOaR8%2FbtrAcRhRTgY%2FAYLkqPoO1hgiWwcrV4KVFK%2Fimg.png)