728x90
https://fontawesome.com/v5/docs/web/use-with/react
React
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com

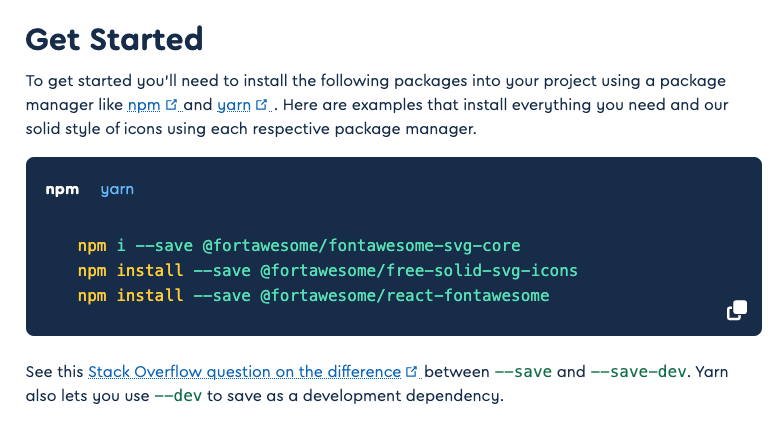
위 세줄을 야무지게 다운받아 준다.
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/free-solid-svg-icons
npm install --save @fortawesome/react-fontawesome
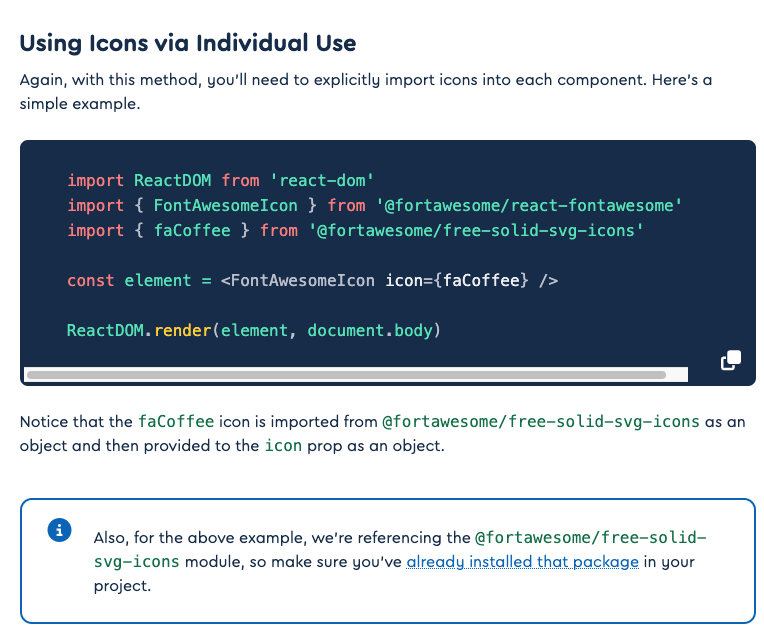
import React from 'react'
import ReactDOM from 'react-dom'
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
import { faUser } from '@fortawesome/free-solid-svg-icons'
export const Navbar = () => {
return (
<div>
<div><FontAwesomeIcon icon={faUser} /></div>
<div></div>
<div></div>
</div>
)
}
export default Navbar;

여기서, 스타일을 바꿔주고 싶다면,
Font Awesome 아이콘 대한 패키지를 설치해야 합니다. Solid, Regular, Light, Brands 4개의 카테고리와 유/무료 여부에 따라 여러개의 패키지가 존재하는데요. 여기서는 무료로 제공되는 Solid, Regular Brands 3개의 카테고리에 대한 패키지만 설치
npm i @fortawesome/free-solid-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-brands-svg-iconshttps://www.daleseo.com/react-font-awesome/

728x90
'Javascript > React' 카테고리의 다른 글
| [React] 리액트 라우터와 관련 Hooks 정리 (0) | 2022.12.14 |
|---|---|
| [리액트] 컴포넌트 단축키 깡패 rafce (0) | 2022.05.23 |
| [리액트] 환경설정 (0) | 2022.05.07 |
| [React] index.html 에 리액트와 바벨 불러오기 (0) | 2022.04.23 |
![[React] fontawesome 리액트로 가져오기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F9fMlL%2FbtrUBblYFUC%2FAAAAAAAAAAAAAAAAAAAAAIqgIflZNiUKMmj7xIHhN8R2Q01EEdjH5yfOsc5OweI6%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DYnpgXaF2NJj%252BJ%252BEUzzYpjXTfZM8%253D)