728x90
리액트의 최고 장점, 컴포넌트라는 개념은
개발자가 원하는글 묶어서 태그화(컴포넌트)화 시킬 수 있다는 것이다.
Box.js로 작명한 js 파일에
rafce 작성 후 엔터치면!
import React from 'react'
const box = () => {
return (
<div>
</div>
)
}
export default box위와 같은 템플릿이 바로 만들어진다.

컴포넌트 만들 시 주의 사항: 컴포넌트 이름은 반드시 대문자로 시작해야 한다.
이는 리액트가 컴퓨넌트와 일반 html 태그를 구별하는 방법이 대묹바로 시작하는지 여부를 검토하기 때문이다.
<무엇을 컴포넌트로 만들면 좋은지>
1. 반복되는 아이템
2. 기능별 아이템(테스트, 유지보수 용이)
3. 나중에 재활용될 것으로 예상되는 기능
\first-react\src\App.js
import "./App.css";
import Box from "./component/Box";
function App() {
return (
<div>
<Box />
<Box />
<Box />
<Box />
</div>
);
}
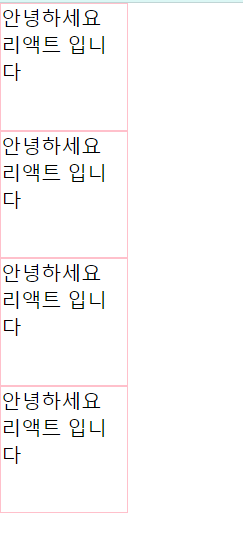
export default App;first-react\src\component\Box.js
import React from "react";
const box = () => {
return <div className="box">안녕하세요 리액트 입니다</div>;
};
export default box;first-react\src\App.css
.box {
width: 100px;
height: 100px;
border: 1px solid pink;
}
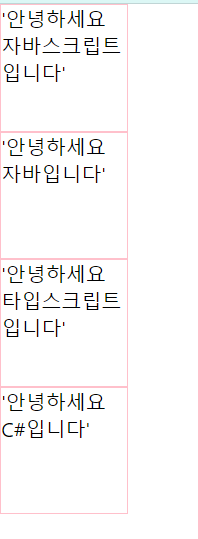
물론 내용을 다이나믹하게 변화시킬 수도 있다.
\first-react\src\App.js
import "./App.css";
import Box from "./component/Box";
function App() {
return (
<div>
<Box name="자바스크립트" />
<Box name="자바" />
<Box name="타입스크립트" />
<Box name="C#" />
</div>
);
}
export default App;first-react\src\component\Box.js
import React from "react";
const box = (props) => {
return <div className="box">'안녕하세요 {props.name}입니다'</div>;
};
export default box;
728x90
'Javascript > React' 카테고리의 다른 글
| [React] fontawesome 리액트로 가져오기 (0) | 2022.12.26 |
|---|---|
| [React] 리액트 라우터와 관련 Hooks 정리 (0) | 2022.12.14 |
| [리액트] 환경설정 (0) | 2022.05.07 |
| [React] index.html 에 리액트와 바벨 불러오기 (0) | 2022.04.23 |
![[리액트] 컴포넌트 단축키 깡패 rafce](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbuaXei%2FbtrCVeuAsne%2FkhV4LgIxteG3EFnmXqpSe0%2Fimg.png)