728x90
Three.js – JavaScript 3D Library (threejs.org)
Three.js – JavaScript 3D Library
threejs.org


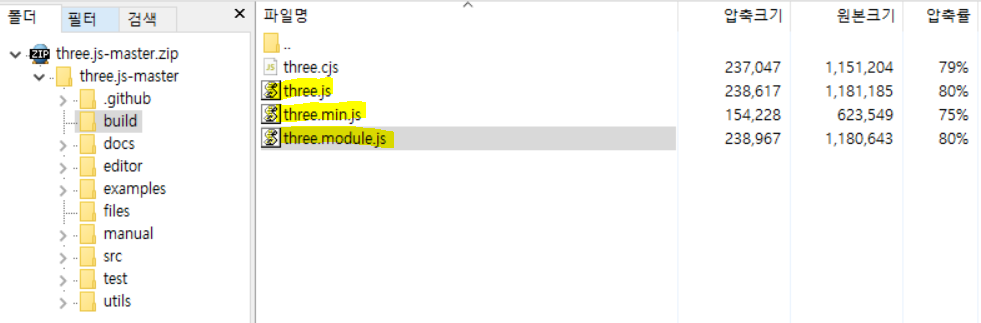
BUILD 안에서 html안에 스크립트로 넣는 스타일로 작성하려면 js 혹은 min.js(js와 같은데 압축 버전일 뿐),
모듈 방식을 쓴다면 module.js를 사용하면 된다.


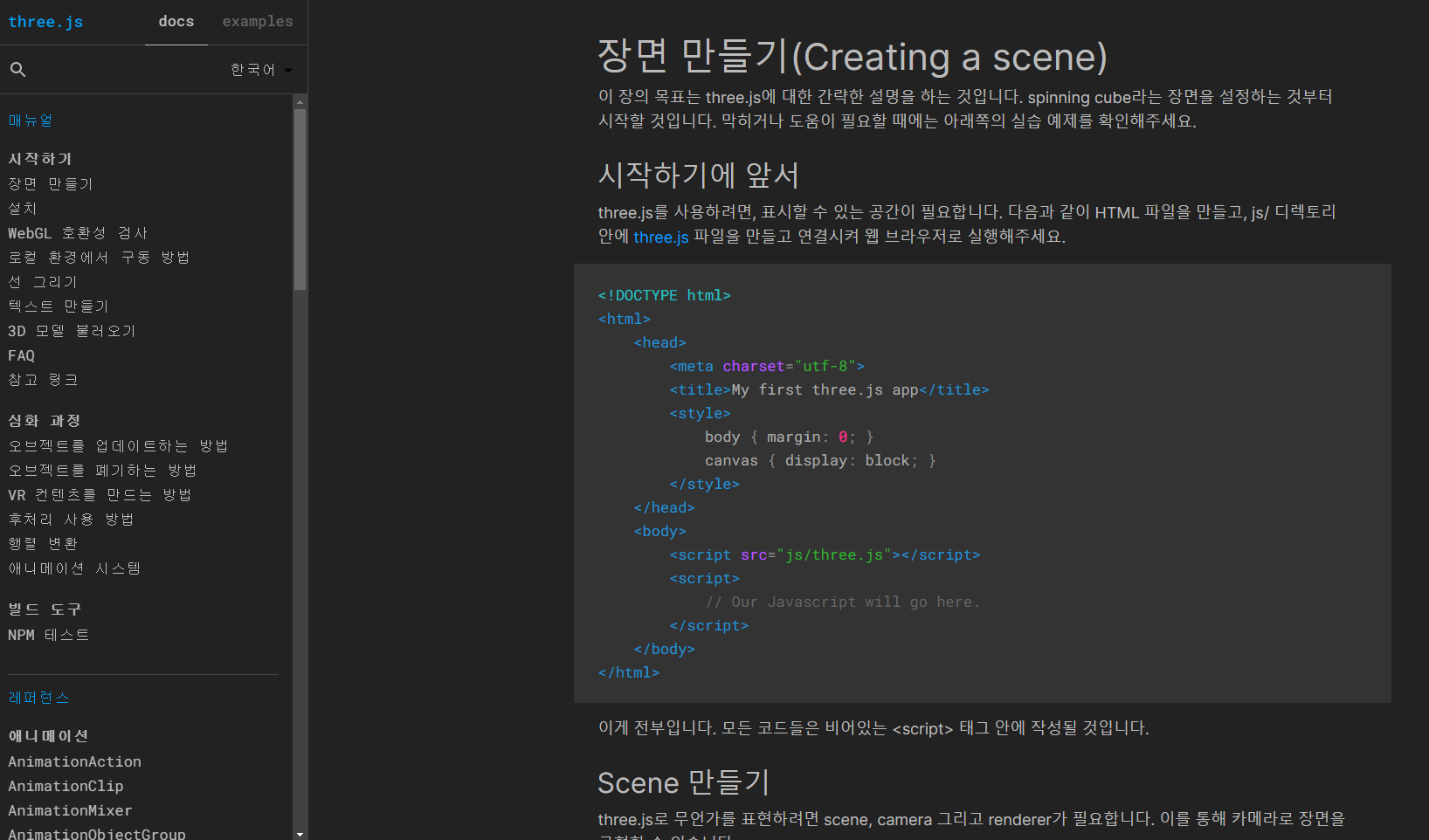
장면 만들기 – three.js docs (threejs.org)
three.js docs
threejs.org
위 링크에 기재되어 있는 예제링크
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { display: block; }
</style>
</head>
<body>
<script src="js/three.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
function animate() {
requestAnimationFrame( animate );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
</script>
</body>
</html>
<결과>

모듈 방식 : 똑같은 결과
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My first three.js app</title>
<style>
body {
margin: 0;
}
canvas {
display: block;
}
</style>
</head>
<body>
<script type="module">
import * as THREE from "./three.module.js";
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>
<터미널 설치 명령어>
npm i three
728x90
'그래픽스 > WebGl' 카테고리의 다른 글
| [Spine][pixiJs] Api 사이트 (0) | 2022.05.11 |
|---|---|
| [2D WebGL][pixi.Js] 세부사항 (0) | 2022.05.10 |
| [2D WebGL][pixiJS] Getting Started! (0) | 2022.05.09 |
| [2D WebGL][pixiJS] Architecture Overview (0) | 2022.05.09 |
| WebGL이란, three.js란, pixi.js란 (0) | 2022.05.01 |
![[3D WebGL][three.js] three.js 프로젝트 시작해보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmzYiF%2FbtrBxbyTPkh%2FAAAAAAAAAAAAAAAAAAAAAEtd-4k5ohX2c49aHzWS0zIeZvfOwNwYYsCAaz8z5oE2%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3Dx2ElP%252F%252BHk3kNxto3mUctwga8aeY%253D)